※投稿写真が1つのみのため、スペースが空いています(2013年7月6日時点)
サイドバーにInstagramに投稿した写真を表示させるウィジェットを導入しました。
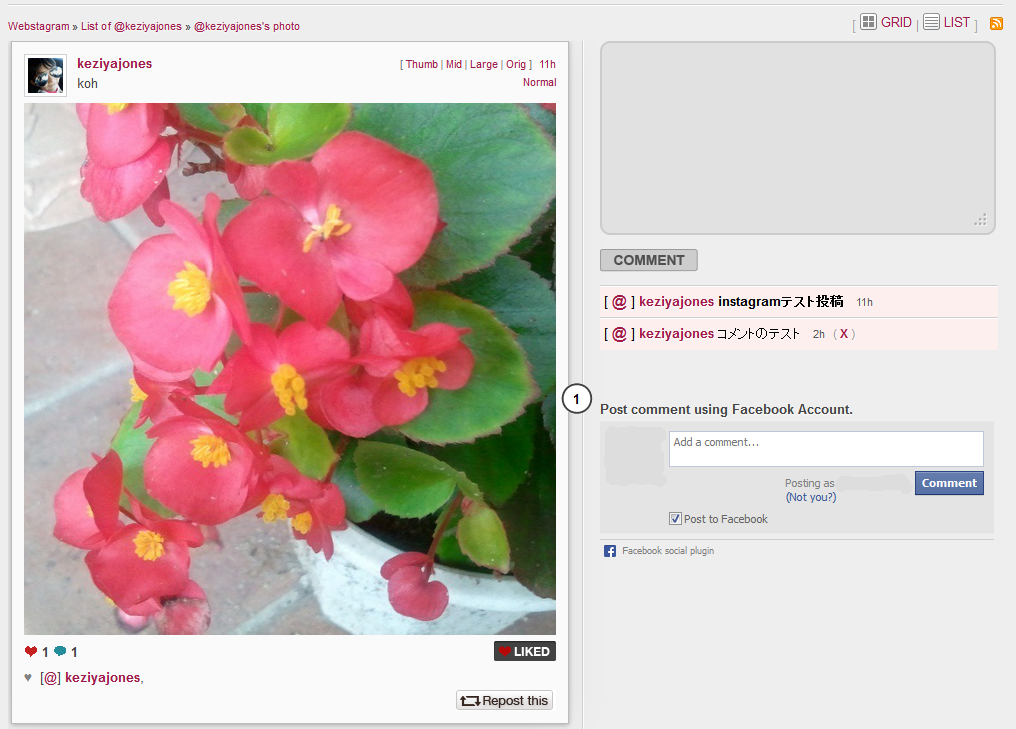
今回使用したのはプラグインではなく、InstagramをPC上で手軽に編集できるWebstagram。
モバイルよりもPCでフォロワーさんへのコメントをアップする機会が多いので、PCの大きな画面で写真を見ながらコメントを書くことが出来るのは非常に便利です。
設定方法の概要は以下の通り。
1)Instagramでアカウント取得
2)WebstagramのTOOLSページでInstagramのユーザー名を指定し、サイドバーに表示される仕様を設定
3)生成されたコードをウィジェットに貼りつけ
ちなみに自分は以下の仕様に設定しました。
・写真のサムネイルサイズの横幅:100%(px指定のフォームに無理やり”100%”と入力)
・並び方:2列×5行
・写真のborder:none(なし)
・各写真の間隔:5px